
Phase:
A Cycle Synced Workout App.
Goal-Directed Design
Usability Testing
UI Research / UI Design
Role:
User Experience Researcher & Designer
Duration:
January - April 2024
Design Method:
Goal-Directed Design
Overview:
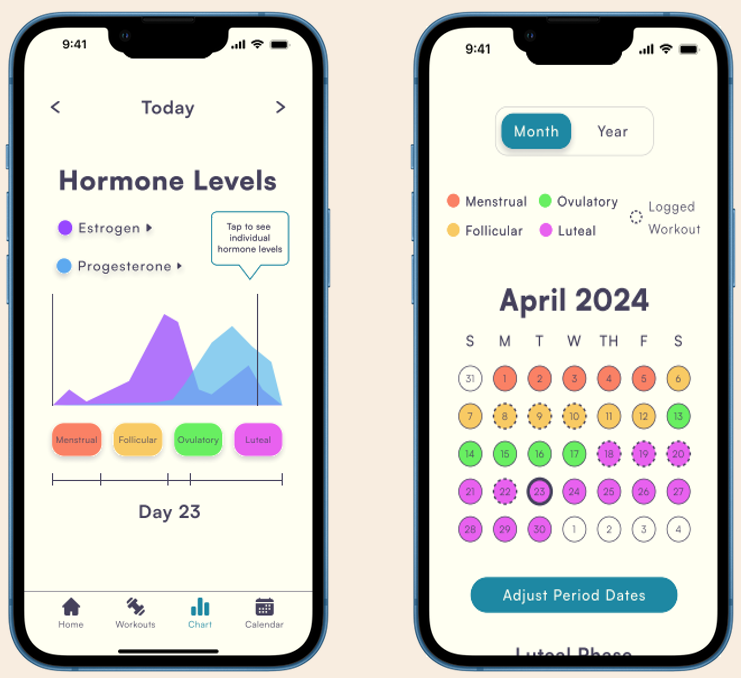
Phase is a cycle-synced workout app that tracks users' cycles and recommends workouts tailored to each phase of the cycle. Phase focuses on synchronizing exercise routines with hormonal fluctuations, and optimizes workouts based on energy levels. It allows users to increase their performance throughout their fitness and exercise, letting them to stay active throughout all phases.
Our Team:
Sofia Torres (Team Leader)
Hannah Tingle
Aysha Hardizi
Gavin Johns
Ronald Nubah
Tools:
Figma, Figjam, Microsoft Teams
Our collaboration followed Goal-Directed Design (GDD). Throughout this process, I served as a user experience researcher, designer, and prototyper to help bring Phase to life.
The Problem:
While there are existing apps primarily focused in fitness or period tracking, none of them make a connection between the two things and how they can work together to optimize workouts based on the energy levels of every phase.
The Solution:
Phase provides tailored exercises for each phase based on the user's energy levels, while also giving insights about the different cycle phases. By tracking your period and syncing it with your exercise routine, users can stay active during any day of the month.
Goal Directed Design (GDD)
For our Methodology, we worked on this project using Goal-Directed Design (GDD), created by Alan Cooper. This design method focuses on the user's goals and motivations through 5 phases: research, modeling, requirements, framework, and refinement. Through these phases, we were able to understand our target audience better and to focus our designs to meet the users' needs and expectations.
Research:
Users and the Domain
Modeling:
Users and Use Context
Requirements:
Definition of User, Business, and Technical Needs
Frameworks:
Definition of Design Structure Flow
Refinement:
Of Behaviors, Form, and Content
Research Phase:
The purpose of the Research Phase is to learn more about the context behind our app. Our goal was for our team to have an understanding of our users, product constraints, and the stakeholder goals. To do this, we analyzed the pros and cons of competitors, learned about the physical and emotional effects of the menstrual cycle, and conducted user interviews with participants within our app's targeted age range (18-50). Following GDD, we constructed our research in 5 different ways:
1. Kickoff Meeting: We completed a kickoff meeting worksheet to determine the basis of the app.
2. Literature Review: We completed a literature review to understand the domain and context of the app.
3. Competitive Audit: We completed a competitive audit to review competitor apps to gain more insight on what we wanted to include in our app.
4. Stakeholder Interviews: We simulated stakeholder interviews to set our goals, constraints, and desires for the app.
5. User Interviews: We conducted user interviews to find out what our primary user expectations and behaviors were going to be in the app.
Kickoff Meeting:
The purpose of a kickoff meeting is to understand what the app should accomplish, and understanding the expectations of the stakeholders. Since this prototype was made for a class project, there were no actual stakeholders involved. Instead, we filled out a kickoff meeting worksheet on our FigJam file where we were able to view our app from the perspective of a stakeholder. From this, we determined:
Who our users are
How our product fits into their daily life
How our product should look and behave
What problems our app solves
Our team decided that, based on these factors, our app will focus on integrating the user's daily life with their overall well-being and health. The app can be used before and after exercising. After learning about the ideal exercise for the current energy levels, users can set fitness goals, and log their exercise to track daily physical movement. It can also serve as an educational resource for understanding the body’s energetic state and for mood tracking. Overall, it bridges the gap between fluctuating hormones and physical performance in individuals experiencing menstrual cycles, creating a specific plan for each phase.
Literature Review:
The next step in our process was to analyze our competitors and complete a competitive audit of other period tracking apps. To do this, we looked at our top 3 competitors: Flo, Clue, and BetterMe. After doing our research, we identified pro’s of each one such as:
Articles, chats, and graphs that track symptoms and cycle history.
Algorithms and machine learning to predict future cycles with accuracy.
Personalized health insights, and information on things such as acne breakouts, cravings, energy levels, and mood.
However, our competitors had several cons. We identified those as:
Many ads and paywalls
Frustrating interfaces
Too many features at once
Too many limitations
Our team used these pros and cons to decide on what features our app should and should not include. This helped us figure out how our app could stand out from the rest.
Competitive Audit:
By conducting a Literature Review, our team was able to understand more about the context of our product’s domain. As a team , we examined different articles which covered information on the effects of each phase of the cycle, how hormones fluctuate during each phase, and how those hormones impact a person’s ability to exercise and workout. As a team, we went over these articles together. Some of the things we learned was:
Menstrual and Luteal phases should be lower-intensity workouts
Follicular and Ovulation phases should be higher-intensity workouts
How energy fluctuates during the beginning and end of each phase
How mood changes throughout each phase can affect a person’s ability to workout
This helped us further understand our audience, and how other apps have failed to bridge these gaps. We made it our goal to use our research to benefit the exercise of all menstruating people.
Stakeholder Interviews:
As mentioned above, our team used a kickoff meeting worksheet in the place of actual stakeholders, since this is a class project. While acting as stakeholders, the team discussed hypothetical behaviors, desires, and goals for the user of our app such as:
A user who prioritizes tracking menstrual dates, understanding energy levels, and monitoring mood for their overall well-being.
Someone who is engaged in recommended exercises, setting goals, and logging their progress, aiming to achieve fitness goals.
A fitness enthusiast who values the app as a tool for improving physical health.
A cycle tracker who values the app’s period and mood tracking systems and the insights into their well-being beyond just physical exercise.
This allowed us to find out different user motivations for using our app, user preferences on cycle tracking and fitness goals, and the amount of educational content that would be useful for our app.
User Interviews:
Our team scheduled 5 different interviews over the course of one week to identify different patterns of each potential user’s behavior. We wanted to hear from those who were middle aged, students from KSU and UGA, and a nursing student. In these interviews we asked about how their cycles impacted them, what they knew about the phases and their hormonal fluctuations, and their workout routines. This helped us get an understanding of the variety of users who want to learn more about how their bodies change throughout every week, and how they can take advantage of how they’re feeling to do the most optimal workouts. We encouraged each interviewee to speak freely and we created a comfortable space and environment where they could do so.
From this, our team took notes on what the most important takeaways were from each interview, and we came together to compare our notes on:
How users use Apple Health on a daily basis and how that benefits them
How interested users were about learning the different phases
How much users did or didn’t track their period
How often users workout, and how often their period affects their workouts
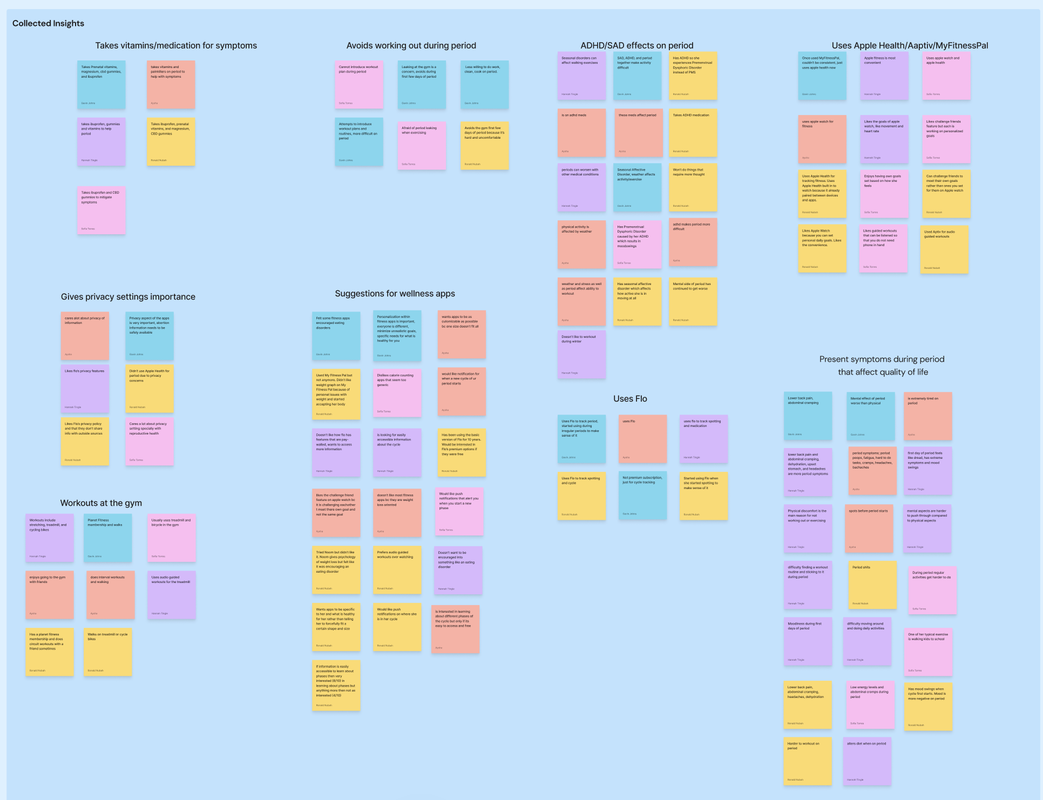
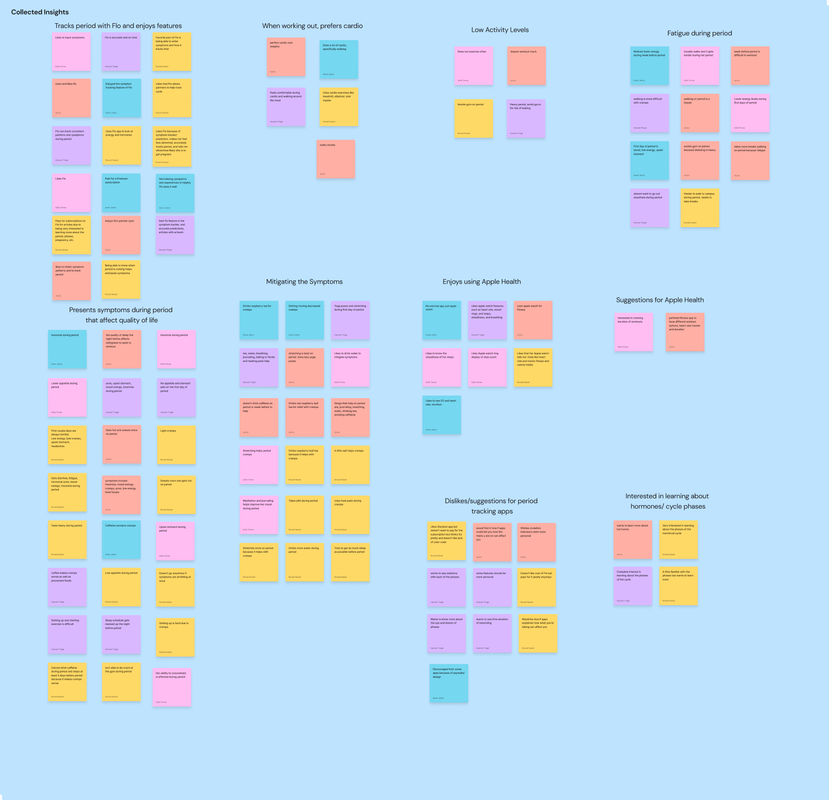
Below are examples of how our team worked together to create Affinity Maps to address and find patterns in these takeaways:
Affinity Mapping:
Affinity Map from Interview #3
From these categories, we found that:
Apple Health was commonly used
Period symptoms affect daily quality of life
There were lower levels of energy during periods
Some participants follow a set workout routine and normally prefer cardio workouts
This helped us gather information on how to create our Primary Persona, which was based on all of our insights from these interviews.
Affinity Map from Interview #1
Modeling Phase:
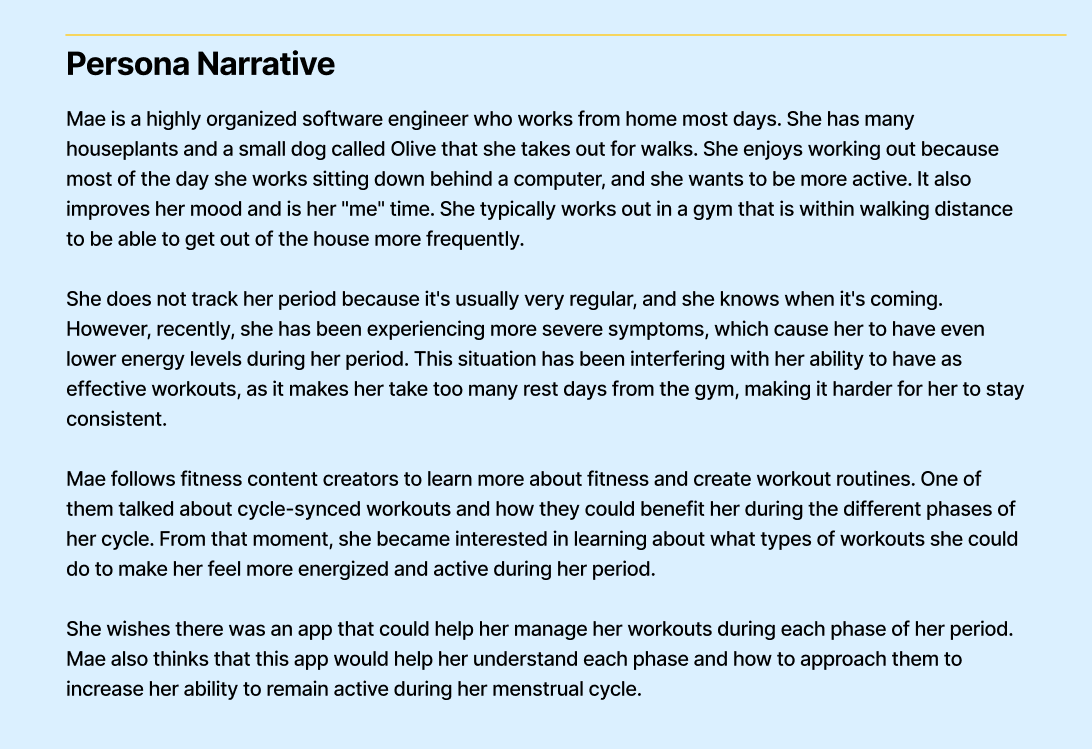
In this phase, we generated a persona based on the information and data we got from our interviews. The goal of this was to have a character who represents the needs of the intended audience for our app. This is important to the GDD process, because it shows the goals and behaviors of a typical user in our app. After we developed our persona hypothesis and analyzed our user interviews, we came up with one primary persona:
Mae Murphy, a 25-year-old software engineer who wants to know more about each phase of the cycle and maintains a healthy lifestyle. We brainstormed her life goals, experience goals, and a persona narrative, so that we could take into perspective how Mae lives her life while using our app and how our app benefits her in both the short and long term.
Creating Our Primary Persona:
While creating our Persona, we referenced the behavioral variables we created based on the user interviews. Behavioral variables helped us define our persona characteristics. We found dominate variables throughout the 20 variable we created, such as a lack of familiarity with the menstrual phases, activity level tracking, and frequency in workouts. This helped us create our persona so that she was someone who wanted to remain active and healthy in her life while also learning about how each phase affects her body due to hormonal fluctuations. These behavioral variables allowed us to go more in depth into our persona give her realistic traits that would be found in a typical user that uses Phase.
Identifying Significant Behavior Variables:
Requirements Phase:
In this phase, we revisited our Problem and Vision statements to make sure our app was aligned with our goals. To do this, we asked ourselves how a user’s problems would be solved within our app. We decided that the main goal for our app was to help users achieve a healthier lifestyle by allowing them to maintain their regular activity levels throughout their menstrual cycle, providing insights about it, and relieving their symptoms with greater efficiency, all without the fluctuating motivation and discipline they experience. From there, we started brainstorming ideas for what our app should look like based on that goal. We answered questions like:
What should our app be?
What might it do?
What features should it have?
And from asking ourselves these questions, we concluded that the app should be an educational resource, it should include workout videos, and track the user’s progress towards fitness goals.
To further put ourselves in the perspective of the user, we created a context scenario to lay out the needs of someone using our app.
Context Scenario:
During this Context scenario, we wanted to understand how our persona operates in her daily life and how our app helps her on a daily basis. This describes how Mae uses features in our app to assist her by displaying information and helping her achieve her fitness goals.
Requirements List:
By making a requirements list for our primary persona, we decided that there needed to be notifications for workouts, activity logging, chart displays, video demonstrations, and more. After laying those out, we came up with a general list of requirements that we planned to incorporate in our app.
Framework Phase:
Designing Process:
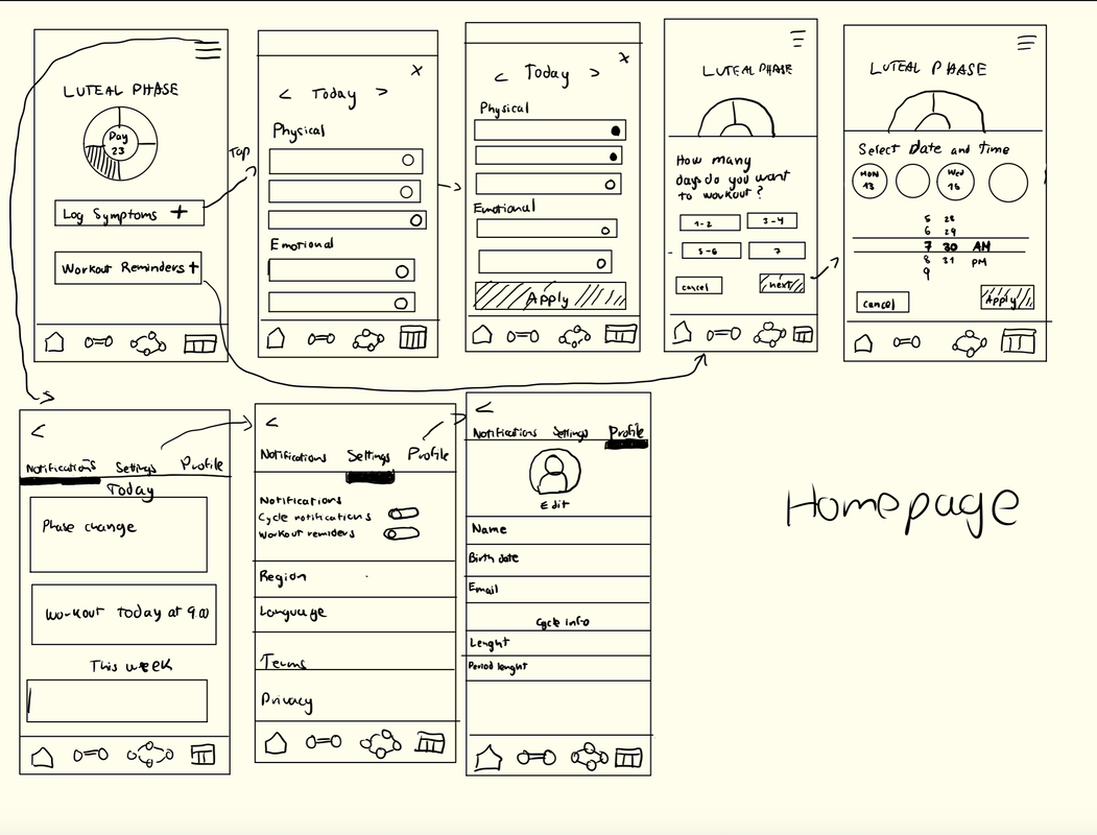
As a team, we sketched ideas for each frame based on our app requirements. We met in person to sketch our ideas on paper and talk about why we created them the way we did. We all planned out our ideas for the home screen, exercise pages, a user profile, and more. This laid the foundation for our wireframes and gave us a structure to work with for our app.
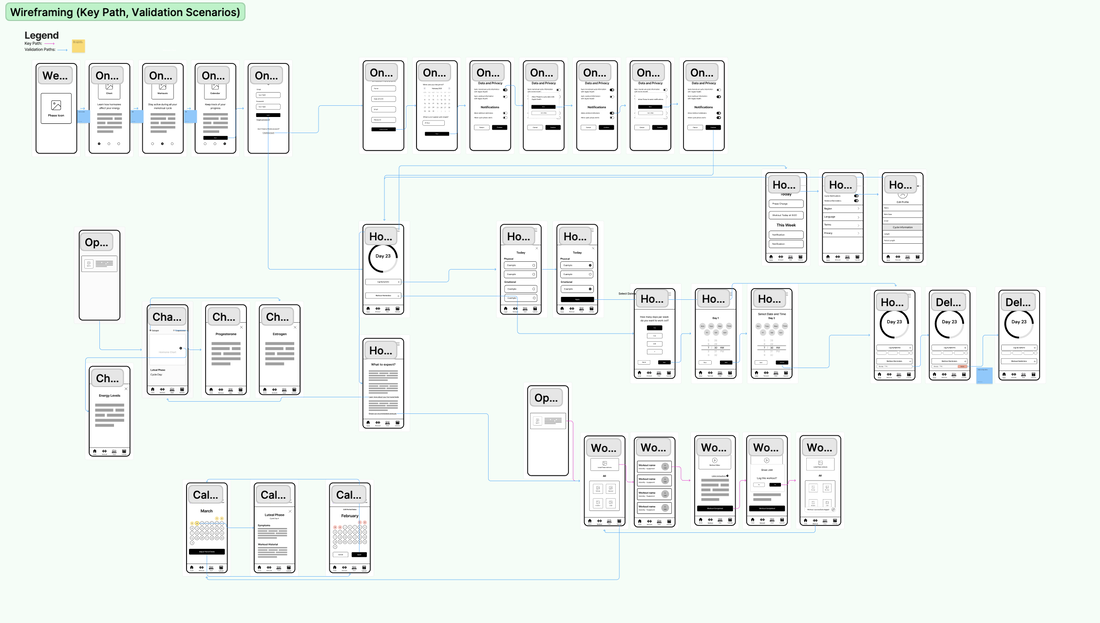
In our wireframes, we created Key Path and Validation Scenarios which are important to GDD. Key Path Scenarios focus on the most important interactions of the user within the app, while Validation Scenarios are optional paths the user may choose, but are less frequent. By using the low-fidelity prototypes as a guide, we each worked on these wireframes. I was in charge of doing part of the Homepage, where I created workout reminders, notification settings, and the main page.
We then began to translate our designs and ideas from the wireframes into high-fidelity prototypes in Figma. During this process, I was responsible for helping our team with the illustrations included in the Workout Collection Cards. I came up with four designs that I created in Figma using the Shape and Pencil tool. My goal when creating these was to make each design correlate to each phase, and to incorporate our color palette into the designs.
After deciding on where and what features we would have on each page, our Team Leader came up with a low-fidelity prototype based on what we all drew and decided on. In this example, our Homepage includes the features we talked about in our meeting: being able to log symptoms, workout reminders, and access the profile and notification settings. This allowed us to move on to the next step in Figma, where we created wireframes with Key Path and Validation Scenarios.
Refinement Phase:
Our team conducted 5 usability test on our Prototype once the high-fidelity version was complete. While doing the finishing touches on our prototype, our team worked collaboratively to make sure each frame was done on time and was working correctly. To make sure our app was running smoothly, we asked our 5 participants to do tasks in the app such as finding notification settings, completing a workout, and logging their symptoms. From doing this testing we gathered that we should:
Add an “X” button in the chart information
Fixed the accessibility of the calendar
Fixed accessibility of the workout reminders
Added phase information on the homepage
After making these adjustments and testing our prototype, our project was complete. Below is the figma design file which shows our work:
Reflection:
Overall, I learned so much from this project and I am so glad to be apart of it. It taught me so much, and it was my first time being in a large group project and creating something like this. I learned to appreciate teamwork, design, and doing research. I am proud of the way Phase turned out and I had a great experience during the process.
Challenges:
Since this was my first time participating in Interactive Design Group Project, I encountered some challenges that I’d like to improve on. Examples of challenges I faced were:
Lack of Time
Not enough user interviews and usability tests
Good digital hygiene
Maintaining spacing throughout all frames
How to properly communicate with my team members
Solutions:
In order to tackle these challenges, I checked with my Team Leader whenever I was stuck and I also kept track of our Figjam board to make sure I was doing all of my work on time. I also learned that even though there isn’t always enough time, the important thing is to do the most you can while communicating with team members. For good digital hygiene, I tried to name everything as I went along, and to double check the organization of everything I made. Lastly, using the 8pt grid in Figma helped me align every element and created even spacing.
I plan to solve even more challenges in the future, and I am looking forward to my next project.
Thanks for reading!